Womodo CMS 7.11.1
Womodo CMS 7.11

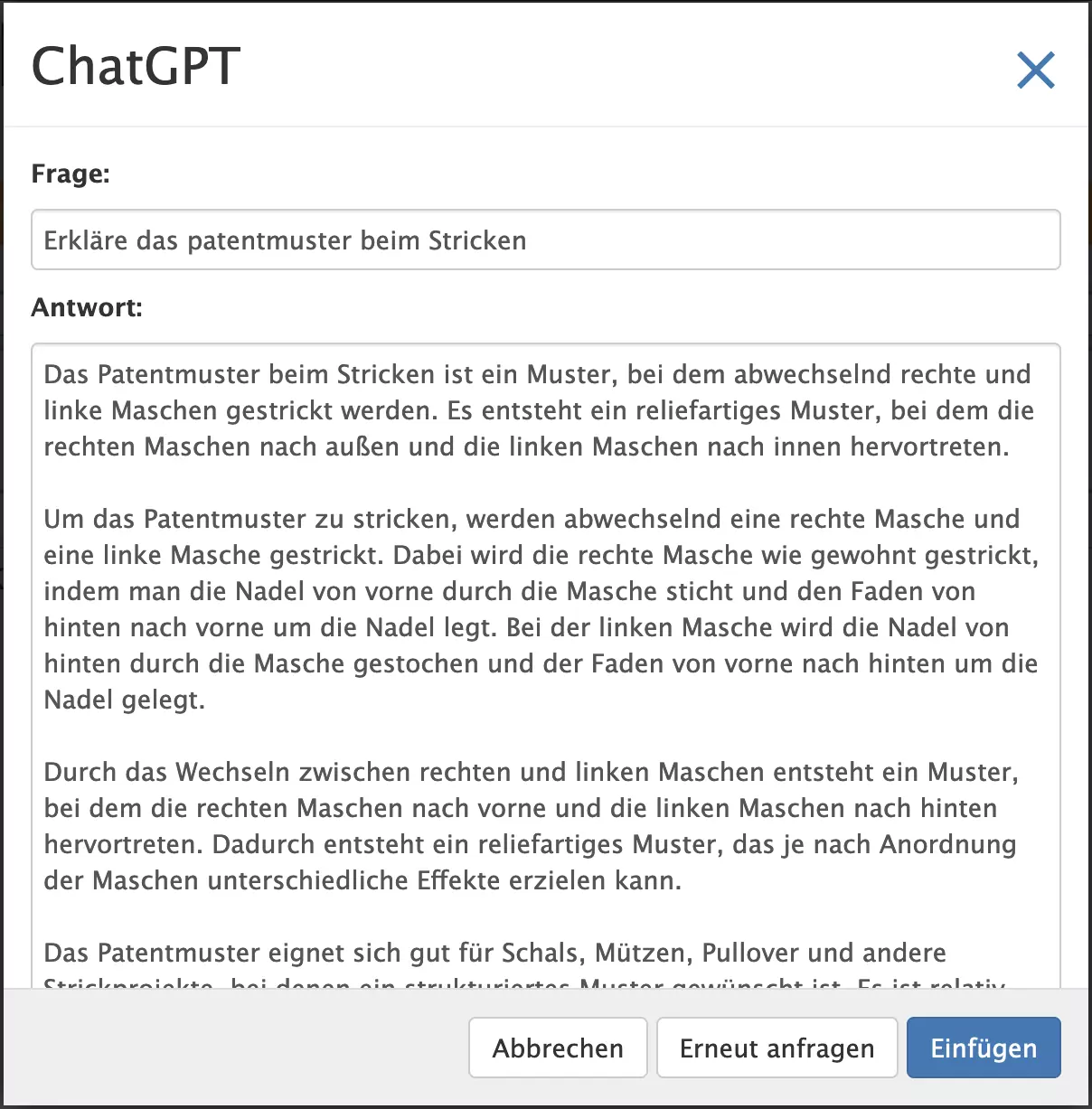
Womodo CMS integriert ChatGPT für KI-generierte Inhalte

KI kann Autoren dabei unterstützen, Seiteninhalte zu generieren.
Nachdem wir bei Innovation Gate anfangs skeptisch waren, ob die Qualität dieser Texte ausreicht, um im "echten Leben" zu bestehen, haben wir zusammen mit Kunden eine Reihe von Tests durchgeführt.
Das Ergebnis hängt sicher vom Input ab, mit der die KI gefüttert wird. Insgesamt konnten wir aber beeindruckende Ergebnisse in diesen Tests erzielen.
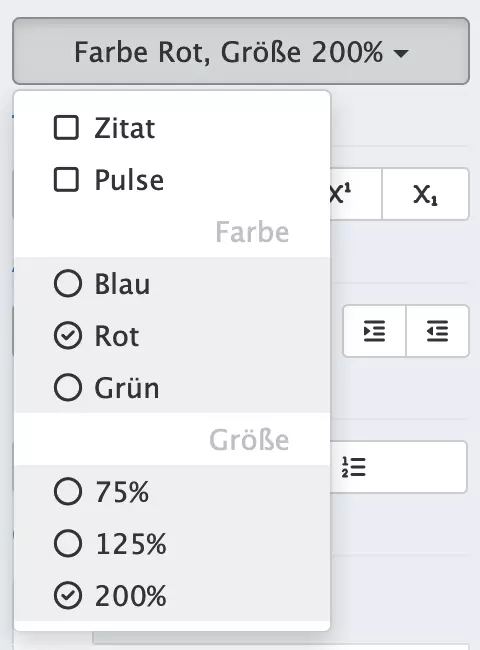
Auswahl von Stilen in RTF-Feldern

Der womodo RTF Editor erlaubt an diversen Stellen, Stile auszuwählen, wenn der Designer der Website dies vorgesehen hat. Dazu gehören Absatzstile, Link-Stile, Stile für Bilder, Tabellen-Stile und Stile für Listen.
In allen diesen Fällen können mehrere Stile ausgewählt werden. Das Resultat ist eine Liste von CSS-Klassen, die in das RTF eingefügt werden.
Aber nicht jede Kombination dieser CSS-Klassen ist immer sinnvoll.
Wenn der Designer Absatzstile "rot", "grün" und "blau" für die Textfarbe vorgesehen hat, ist die gleichzeitige Auswahl von "rot" und "grün" möglich, aber nicht wirklich zielführend.
Womodo CMS 7.10.12

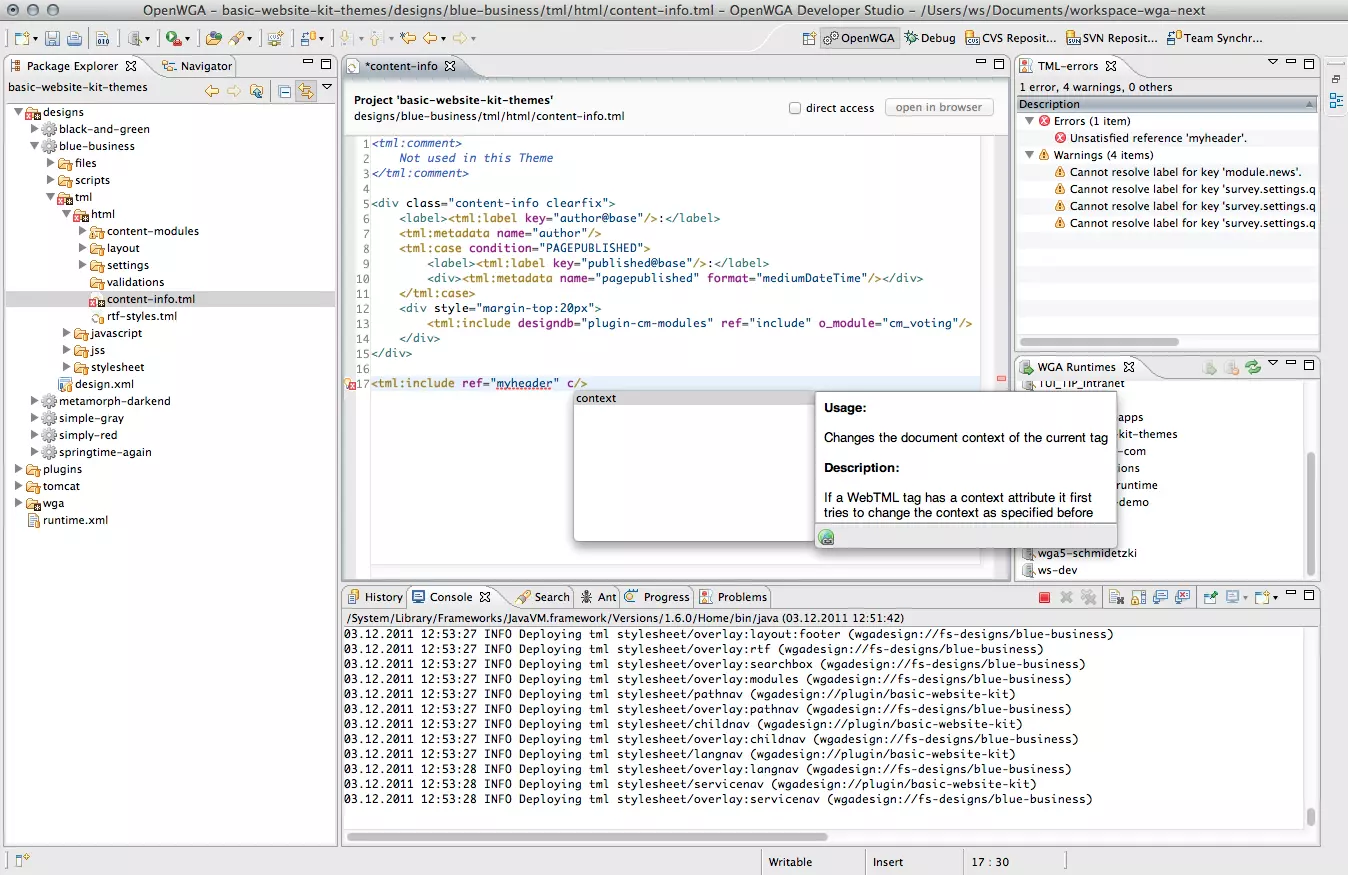
Womodo Developer Studio für Eclipse 2023

Wir haben daher das Developer Studio Plugin an die aktuelle Eclipse Version angepaßt.
Womodo CMS 7.10.11

Womodo CMS 7.10.10

Womodo CMS 7.10.9

Womodo CMS 7.10.8

Womodo 7.10.8 steht ab sofort für alle Kunden zum Download zur Verfügung.
Womodo CMS 7.10.7
Womodo 7.10.7 steht ab sofort für alle Kunden zum Download zur Verfügung.
Womodo CMS 7.10.6

Womodo 7.10.6 steht ab sofort für alle Kunden zum Download zur Verfügung.
WCSS: Neuer CSS-Prozessor in womodo
Um CSS in Kundenprojekten zu erzeugen, verwenden wir in womodo derzeit entweder SASS/SCSS oder LESS.
Beide CSS-Prozessoren haben aber leider eine eher mäßige Java-Unterstützung.
SCSS basiert auf Jruby und das Ruby Team hat leider entschieden, den Support für SCSS einzustellen. So können neuere Versionen von Fontawesome-6-SCSS beispielsweise mit womodo bereits nicht mehr verwendet werden. Zudem benötigt der Jruby-SCSS-Prozessor einiges an Resourcen des Servers und ist eher langsam.
Womodo CMS 7.10.5

Womodo 7.10.5 steht ab sofort für alle Kunden zum Download zur Verfügung.
Womodo CMS 7.10.4

Womodo 7.10.4 steht ab sofort für alle Kunden zum Download zur Verfügung.
Womodo CMS 7.10.3

Womodo 7.10.3 steht ab sofort für alle Kunden zum Download zur Verfügung.
Projektspezifische Dialoge im womodo Content Manager
Der womodo Content Manager CM-Neo bietet alle Funktionen, die allgemein für die Inhaltspflege von Web-Projekten notwendig sind. Nun kommt es jedoch vor, daß Autoren und/oder Addministratoren darüber hinaus auch projektspezifische Aktionen ausführen möchten sind.
Aus diesem Grund haben wir in der kommenden Version des CM-Neo eine Möglichkeit geschaffen, solche Aktionen über projektspezifische Dialoge anzubieten.
Womodo CMS 7.10.2
Womodo 7.10.2 steht ab sofort für alle Kunden zum Download zur Verfügung.
Womodo CMS jetzt mit tomcat 9
Wir haben beschlossen, die nächste Version des womodo CMS 7.10.2 mit tomcat 9 auszuliefern.
Die bisherigen Versionen wurden mit tomcat 7 ausgeliefert.
Womodo CMS und Java 11

Derzeit arbeitet das womodo CMS mit Java Version 8. Neuere Versionen werden bisher nicht unterstützt.
Da immer mehr Linux Distributionen als Default Java Version 11 anbieten, arbeitet Innovation Gate daran, womodo mit Java 11 lauffähig zu machen.
Eine erste Beta-Version ist bereits verfügbar.